Pada pertemuan sebelumnya kita sudah belajar membuat tabs. Sebuah elemen interaktif yang memungkinkan pengguna untuk melihat beberapa set konten tanpa harus membuka halaman baru atau memuat ulang halaman yang sedang diakses.
Dan "tabs" yang dihasilkan pada pelajaran sebelumnya itu memanjang ke samping alias horizontal. Untuk itu, kali ini kita lanjutkan dengan mencoba mempraktekan variasi tabs yang lainnya, yakni: "vertical tabs".
Adapun teknologi yang digunakan masih tetap menggunakan kombinasi HTML, CSS, dan JavaScript. Sedangkan tutorial sumber yang diambil berasal dari w3schools.com dan diadaptasikan sesuai lingkungan subdomain .blogspot.
Apa itu Vertical Tabs?
Vertical tabs adalah sebuah elemen desain web yang mengatur tab-tab navigasi dalam posisi vertikal dan terletak disamping konten utama. Kode-kode HTML yang tersusun sebetulnya tidak jauh berbeda dengan tabs horizontal pada umumnya.
Lalu bagaimana tampilannya? Penampakan menu navigasi mega menu mungkin bisa menjadi contoh gambaran tab horizontal. Sedangkan vertical tabs tinggal bayangkan saja bentuknya menjadi vertical
Secara umum, tab-tab navigasi pada sebuah web ditempatkan secara horizontal di bagian atas atau bawah konten. Namun ada juga yang ditempatkan secara vertikal. Mungkin ini juga selaras dengan perkembangan perangkat monitor kekinian.
Dan keuntungan utama dari penggunaan vertical tabs adalah penghematan ruang. Terutama dalam desain web responsif di mana ruang tampilan layar sangat terbatas, seperti pada perangkat mobile atau tablet.
Sehingga, kehadiran vertical tabs dapat memberikan tampilan yang lebih rapi dan terorganisir, terutama jika terdapat banyak tab yang harus ditampilkan. Tertarik untuk mempraktikannya hari ini? Yuk baca artikel ini sampai tuntas ya.
Cara Membuat Vertical Tabs dengan HTML, CSS dan JavaScript
Bowser modern saat ini sudah ma'lum banyak yang menyediakan tab vertikal. Berbeda dengan template blogspot yang masih didominasi gaya tradisional. Meskipun ada beberapa di antara blogger yang menggunakannya.
Dan ini kembali lagi ke selera pribadi masing-masing pengguna. Namun seiring perkembangan zaman sepertinya vertical tabs ini menjanjikan. Terlebih lagi disertai perkembangan perangkat monitor yang lebih melebar.
Oleh karena itu, pada pertemuan ini kita akan membahas tentang cara membuat vertical tabs. Sebuah fitur yang secara umum bisa dibuat dengan kombinasi kode HTM, CSS dan JavaScript.
Cara Membuat Vertical Tabs pada Template Blogspot
Dan berikut ini tutorial membuat vertical tabs dengan HTML, CSS dan JavaScript. Hanya saja, pada prakteknya akan kita terapkan pada platform Blogger dengan sedikit penyesuaian.
1. Template Dasar Blogspot Sendiri dari Nol
Untuk menyeragamkan pembelajaran, kita biasa menggunakan template dasar sendiri dari nol seperti di bawah ini.
2. Menambahkan Kode HTML "Toggleable Vertical Tabs"
Letakan kode HTML di bawah ini setelah tag
<body> atau sebelum tag </body>. Perhatikan kode yang tersusun tidak jauh berbeda dengan kode HTML pada pelajaran tabs sebelumnya bukan?
Kode di atas akan menghasilkan halaman web sebagai berikut:
3. Menambahkan CSS untuk Merubah Gaya "Vertical Tabs"
Letakan kode CSS di bawah sebelum tag "]]></b:skin>".
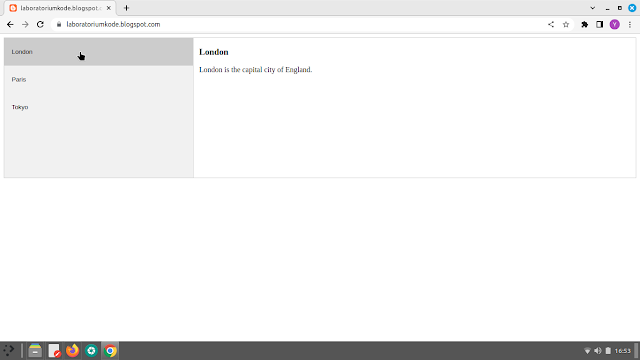
Kode di atas akan merubah halaman web di atas menjadi sebagai berikut:
Hasil yang tampil pada laman blogspot di atas tidak seperti yang diharapkan. Ini berbeda dengan tutorial sumber yang tidak dijalankan pada mesin blogger.
Untuk mengatasinya tambahkan properti display: none; untuk .tabcontent. Sehingga, kode CSS seluruhnya menjadi sebagai berikut:
Hasil yang didapat akan tampak seperti ini:
4. Menambahkan kode JavaScript
Letakan kode di bawah ini sebelum tag </body>.
Setelah itu klik "Simpan" untuk menyimpan perubahan
pada template. Hasilnya, ketika kita klik salah satu judulnya maka akan
keluar konten yang ada di dalamnya.
Penutup
Dengan menggunakan vertical tabs, pengguna dapat mengakses tab-tab navigasi tanpa perlu mengorbankan ruang konten utama. Dan tab vertikal tersebut bisa kita buat hanya dengan menggunakan tiga teknologi dasar.
Pertama; HTML yang digunakan untuk membangun struktur dasar halaman web. Kedua, CSS digunakan untuk mengatur tampilan dan gaya visual. Ketiga, JavaScript untuk memberikan interaksi dan fungsi kepada tab-tab tersebut.
Demikian langkah-langkah yang diperlukan untuk membuat vertical tabs dengan menggunakan HTML, CSS dan JavaScript pada template Blogger.
Semoga bermanfaat.








Tidak ada komentar:
Posting Komentar