Accordion adalah sebuah alat musik yang dimainkan dengan cara didorong dan ditarik untuk menggerakan udara di dalamnya. Sedangkan dalam konteks web desain,ada juga istilah "accordions menu" atau "collapsible menu".
Istilah yang diterjemah menjadi menu akordeon ini tidak ada hubungannya dengan dunia musik. Namun bentuknya yang menyerupai alat musik tersebut membuatnya lumrah dikenal dengan sebutan "accordion" atau "accordions menu".
Yaitu sebuah elemen
interaktif yang digunakan untuk mengatur dan menampilkan konten secara
tergulung atau diperluas. Dengan menu ini konten akan tersembunyi secara default namun memungkinkan untuk melihatnya dengan cara klik.
Dan hari ini kita akan membuat menu akordeon tersebut. Seperti biasa kita menggunakan tutorial dari w3schools.com namun saya terapkan pada Blogspot. Silahkan lihat sedikit perbedaan cara penulisannya dengan sumber kode.
Apa itu Accordion?
Menu akordeon terdiri dari judul atau label yang dapat diklik serta area konten terkait yang ditampilkan atau disembunyikan. Biasanya, area konten ini tidak terlihat secara default kecuali setelah pengguna melakukan aksi klik.
Misalnya, ketika pengguna mengklik judul maka bagian konten yang terkait akan diperluas dan ditampilkan dengan animasi yang halus. Pengguna juga dapat menutup bagian tersebut dengan mengklik kembali judulnya.
Sehingga menu akordeon ini sangat berguna ketika ada banyak konten yang perlu ditampilkan dalam ruang yang terbatas. Contoh penerapan accordion yang sering kita lihat misalnya laman FAQ (Frequently Asked Questions).
Untuk lebih jelasnya bisa mengunjungi laman FAQ sebuah website. Dengannya, kita mengetahui kemudahan menavigasi dalam mengakses konten yang diminati tanpa mengganggu tampilan keseluruhan halaman.
Cara Membuat Accordion dengan HTML, CSS dan JavaScript
Cara membuat accordion dalam desain web umumnya melibatkan kombinasi kode antara HTML, CSS, dan JavaScript. Meskipun ada juga yang lebih praktis dengan framework yang menyediakan komponen accordion siap pakai.
Selain itu ada juga yang menggunakan library JavaScript yang mudah dalam penerapannya seperti: jQuery, React.js, Vue.js dan lain-lain. Tentu saja frasa "mudah" yang dimaksud di atas kembali ke pengguna masing-masing.
Adapun pertemuan kita kali ini akan murni menggunakan HTML, CSS dan JavaScript. Namun penerapannya kita coba menggunakan CMS Blogger. Anda tertarik mencobanya? Simak pembahasan berikut tentang accordion menu.
Cara Membuat Accordion pada Template Blogspot
Membuat blog yang menarik dan interaktif adalah salah satu tujuan utama para pemilik blog. Sedangkan cara untuk mencapai hal tersebut salah satunya adalah dengan menggunakan elemen-elemen interaktif, seperti accordion.
Dengan menu akordeon ini pengunjung bisa menyembunyikan atau menampilkan konten dengan mengklik judul atau tombol yang terkait. Hal ini memberikan keleluasaan bagi pengunjung untuk menjelajahi konten secara lebih terperinci sesuai minat mereka.
Dan kabar baiknya, menu akordeon ini bisa kita terapkan pada platform Blogspot. Ya, meskipun sifatnya gratisan, Blogspot bisa menjadi sarana belajar web desain. Berikut ini penjelasan lengkapnya menggunakan HTML, CSS dan JavaScript.1. Template Dasar Blogspot Sendiri dari Nol
Sebelum menerapkan menu akordeon seperti biasa disarankan menggunakan template dasar sendiri dari nol seperti di bawah ini. Saran selanjutnya, gunakan juga laborotorium kode menggunakan alamat blog dummy.
2. Menambahkan Kode HTML Accordion
Letakan kode HTML di bawah ini setelah tag <body> atau sebelum tag </body>.
3. Menambahkan CSS untuk Accordion
Letakan kode CSS di bawah sebelum tag "]]></b:skin>".
4. Menambahkan kode JavaScript
Letakan kode di bawah ini sebelum tag </body>.
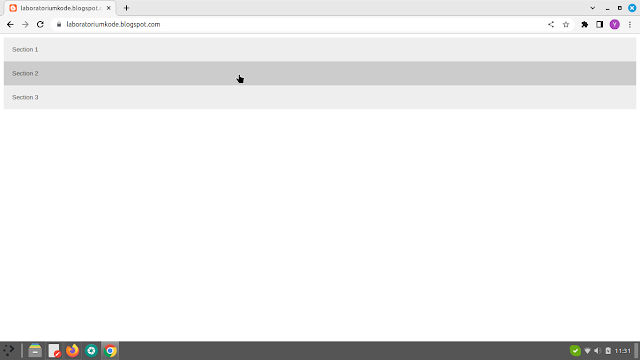
Setelah klik "Simpan", menu akordeon akan tampak seperti ini:
Jika kita klik salah satu judul dari menu akordeon tersebut akan tampak seperti ini:
5. Menambahkan CSS untuk Animated Accordion
Menu akordeon yang dihasilkan dengan kode-kode di atas masih terlihat sederhana. Untuk menambahkan animasi, tambahkan kode CSS sebelumnya dengan kode di bawah ini sebelum tag ]]></b:skin>.
6. Menambahkan Kode JavaScript untuk Animated Accordion
Setelah itu tambahkan kode JavaScript di bawah ini di bawah kode JavaScript sebelumnya atau sebelum tag akhir </body>.
7. Klik "Save".
Langkah terakhir silahkan klik icon "Save" untuk menyimpan perubahan pada template blogspot. Hasil akhir akan terlihat menu akordeon seperti berikut:
Penutup
Pada artikel di atas telah dijelaskan langkah-langkah membuat menu akordeon pada template Blogspot. Dengan mengikuti panduan ini, Anda
akan dapat menambahkan fitur accordion sesuai fungsional pada
blog Anda.
Sebagaimana telah dijelaskan di atas, menu akordeon ini berguna saat Anda ingin beralih antara menyembunyikan atau menampilkan konten dalam jumlah lebih banyak. Dan halaman FAQ yang sering kita jumpai merupakan contoh nyata penggunaan teknologi yang dibangun dengan accordion ini.
Ada yang masih belum bisa dipahami? Silahkan tuliskan di kolom komentar. Mudah-mudahan dengan pertanyaan yang tidak bisa saya jawab. Sehingga memicu kita kembali belajar lebih jauh tentang HTML, CSS dan JavaScript ini.
Selamat mencoba.






Tidak ada komentar:
Posting Komentar